طراحی سایت دولتی
طراحی سایت دولتی به یک راه تخصصی برای ساخت سیستم مدیر محتوای منحصر (CMS منحصربهفرد) دولتی اشاره دارد که ساخت و
ذخیره سازی محتوای دیجیتال بوسیله یک سازمان دولتی را مدیریت می نماید.
شهروندان انتظار دارند به عبارتی تجارب بی دردسری را که در هنگام استفاده از وبسایت های قسمت محرمانه دارند، داشته باشند.
به صورت خاص، خصوصیت های طراحی وب دولتی می بایست شامل ناوبری با امکان کاوش، برخورداری از سرویس های برجسته ،
ارائه تجربه های فردی بر طبق جغرافیا و مورد ها دیگر باشد.
برخلاف وب سایت هایی که در قسمت خصوصی فعالیت دارند، طراحی وب دولتی می بایست بر طبق اخلاق و رفتار شهروندان صورت پذیرد،
که دربرگیرنده اشخاص گوناگون جمعیتی جامعه میباشد. از آنجایی که نصیب سری ممکن میباشد جمعیتی هدفمندی از مشتریان داشته باشد،
طراحی سایت دولتی می بایست به کلیه اشخاص به عنوان مثال اشخاص دارای معلولیت خدمت رسانی نماید. در فیض، پیشرفته ترین
طراحی ها شامل تحویل راحت داده ها و کامل شدن وظایف میباشد که مطلوب برای موبایل ، پاسخگو و قابل دسترس خواهند بود.
وبسایت های قسمت دولتی که بوسیله اطلاعات آگهی میشوند و معیارهای موادسازنده طراحی مبنی بر شهروندان را دارند، سبب
رضایت و تعامل بیشتر شهروندان می گردند.
نه اینکه بگوییم از یک سایت تجاری بیشتر کار میبرد، ولی مطمئناً خصوصیت های “باید” خیلی بیشتری دارد تا بتواند انتظارات را برآورده نماید.
همینطور، بیشتر وقت ها، طراحان اینترنت بایستی مقداری بیشتر دربارهی سیاست ها و شرایطی که در بعضی مفاد اساس و پایه آحاد سایت
را تولید می کنند، بدانند. بدین ترتیب، با ما همراه باشید تا با بهترین شیوه نامه ها برای طراحی سایت های دولتی آشنا شویم.
زبان
در هر کشوری، وبسایت های دولتی میتوانند (یا دقیقتر باید) دوزبانه یا حتی یکسری زبانه باشند. طراحی وب سایت های دولتی دوزبانه جاری
و شهودی در تمام کشورها لازم میباشد، جایی که آنان بایستی با آرزوها و تکامل منوهای چندین طبقه به دو زبان مادری و یا به صورت نمونه
انگلیسی سازگار شوند. زمانی شما موظف به ساختن وب سایتی میباشید که دارنده بیش تر از یک زبان باشد، همیشه اعتماد از
کارایی روان وب سایت با هر دو زبان و درک راحت محتوای وب سایت و تایپ کردن آن مبتنی بر زبان های داده شده، محوری میباشد.

ناوبری قابل دسترس وب سایت
یک سیستم ناوبری بهتر بایستی یک عنصر اصلی برای هر سایت باشد، ولی هنگامی که صحبت از سایت های سازمانهای دولتی میگردد،
این خصوصیت با شیوه نامه ها و ضوابط با جزییات بیشتر از اهمیت بیشتری بهره مند میشود. برای مبتدیان، چنانچه
درحال حاضر طراحی دوباره وبسایت فعلی میباشید، وقت خود را بیشتر بهاین مسئله تخصیص دهید ودر مورد آن پژوهش فرمائید.
به تجزیه و بررسی اطلاعات نگاه فرمایید، دریابید که به چه شکل یوزرها اکنون وبسایت را مرور می نمایند.
مجموع تلاش خود را برای شناسایی نقاط ضعف اعمال دهید، و هم در ناوبری و هم در معماری برگه seo کنید تا درست از فرآیند نقشه برداری،
ارائه راهکار های خوب و مخاطب پسندتر عبور نمایید.
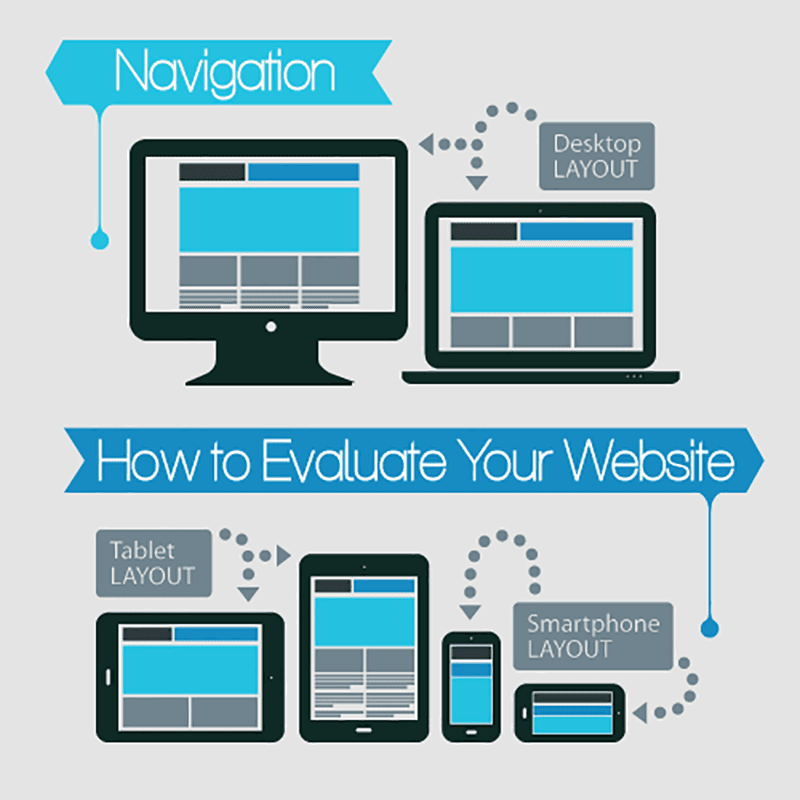
دیزاین واکنش گرا
این خصوصیت همینطور برای هر وبسایت دولتی کاملاضروری میباشد. این بدان مفهوم میباشد که طراحان اینترنت می بایست یک رابط انعطاف پذیر
تولید نمایند که به صورت ایده آل در تمامی دستگاه ها و اندازه برگه نمایش قابل انجام باشد. حتی چنانچه سایتی تماماخاص را طراحی میکنید
که تنها تعداد اندکی از پرسنل دولت از آن استفاده می نمایند، مدام باید بر تولید سایتی تمرکز نمائید که از تمامی دستگاه ها به راحتی قابل
دسترس باشد. بخاطر داشته باشید که اکثر وبسایت های دولتی فعلی پاسخگوی همه دستگاه ها و مرورگرها نیستند البته این روز ها یوزرها
بیشتر تلاش می نمایند از روش موبایل بدین وب سایت ها دسترسی پیدا نمایند کهاین دستور الزام پاسخگویی همه جانبه را بیشتر و بیشتر
می نماید. با دقت به آخرین پژوهش های ارائه شده، احتمالاً میدانید که چنانچه وب سایت تنها تا نیمه راه بارگیری شود یا هنگامی که نیاز است
بزرگ نمایی کنید دارای فونت بسیار ریزی میباشد، قدمت این وبسایت طولانی نخواهد ماند.
بدین ترتیب، چنانچه به جهت دشواری در استفاده نمیخواهید تعداد قابل توجهی از بازدیدکنندگان کاهش یابد، لازم میباشد وبسایتی بسازید
که از هر نظر مطلوب موبایل باشد.
رنگهای تیز و نافذ و تصاویر فراگیر
در حالی که برای سایت های دولتی از دیزاین پر زرق و برق و پر رنگ استفاده نمیکنند ولی این بدان مفهوم نیست کهاین وب سایت ها
نمی توانند از زیبایی ظاهری بهره مند باشند. اگروبسایت هایی مانند سایت کاخ سپید، دومای دولتی و بقیه سایت ها را بررسی فرمایید.
خواهید دید که ظرافت در همه جا یک ویژگی موفق میباشد. رابط کاربری وبسایت را با رنگ های دقیق و عناصر دیزاین که مزاحم نیستند
آزمون و از آن ها استفاده فرمایید. این ادغام ممکن است به شما اجازه ندهد تمامی ترفندهای طراحی را پیاده فرمایید،
ولی مطمئناً به شما طرح های خلاقانه ای میبخشد تا چیزی زیباتر از اکثریت قریب به اتفاق وبسایت های خسته کننده و کسل کننده دولتی،
ساخت نمایید.
انسجام بصری
یکی از دیگر از مواقعی که بایستی از روش این رهنمودهای طراحی برای رسیدن به آن سعی نمایید، انسجام بصری میباشد.
اطمینان حاصل فرمائید که طرح و مدل در هر برگه برجسته میباشد. در دام طراحی دوباره برگه اصلی یا این که مجموعه ای از صفحاتی که
بازدید کنندگان اکثر اوقات بازدید می نمایند، قرار نگیرید. این مورد اگرچه از نگاه صرفه جویی در وقت منطقی میباشد، البته یوزرها را در گیر شک
می نماید و احتمال استفاده از اطلاعات ارزشمندی را که در وبسایت وجود دارد، کاهش میدهد.
اطمینان حاصل نمایید که در مجموع یک طراحی امروزی تولید میکنید ولی دربارهی خصوصیت های فانتزی نیز مینیمالیست باشید.
احتمال این وجود دارد که دستگاه های هر مخاطب نتوانند از عهده پخش فیلم های اتوماتیک و جاوا اسکریپت سنگین برآیند.
مهمترین مناطق مانند درگاه های پرداخت و فرم های درخواست را به روز نگه دارید. فهرست بعدی شما می بایست با دقت و ریز بینانه
تحلیل شود و شامل مجموعه ای از عکس های مو جود باشد که به اندازه کافی نمایانگر آمارهای جمعیتی ای میباشد که برای آن وبسایت
ایجاد نموده اید. تعادل خوبی بین کلیه قومیت ها، فرهنگ ها و سنین ایجاد فرمایید. این فرآیند ممکن است طولانی تر از آن باشد که
برای اولین بار تصور میکنید، بدین ترتیب به خودتان فرصت بیشتری برای تهیه تصاویر اختصاص دهید. این ویژگی ازآنجاکه یک وبسایت دولتی
مجبور میباشد با هر کاربری ارتباط برقرار نماید و اعتماد اورا بدین فرآیند جلب نماید، بسیار حیاتی میباشد.
دسترسی
این فرآیند رو به افزایشی میباشد که بخشی از آن رسمی میباشد (از دستمزد اشخاص دارای معلولیت پشتیبانی می نماید) و تا حدی
اخلاقی میباشد. یک سایت دولتی می بایست برای هر شهروند در دسترس باشد. دسترسی می بایست برای اشخاص معلول برای مثال،
شناختی، شنوایی، حرکتی، تشنج/اختلالات عصبی و بینایی ضمانت گردد. محتوا باید قوی، قابل درک، قابل استفاده و قابل فهم باشد.
یک نمونه بهتر از وبسایت آژانس دولتی که به صورت وسیع در دسترس میباشد، وبسایت وزارت بودجه صربستان میباشد که شامل متن
به نرمافزار گفتار میباشد که قرائت متن صوتی را امکان پذیر می نماید. براین اساس، سایت وزارت صربستان کاملا برای اشخاص کم بینا و نابینا
سازگار میباشد . با این اوصاف، وقت خویش را صرف تهیه برنامه ای نمائید که متناسب با این حالت باشد و پیش از فعال شدن سایت،
آزمایش امکان دسترسی لازم را انجام دهید.
سیاست ها و ضوابط
این جا بخشی میباشد که قادر است جالب و چالش بر انگیز باشد. در حالی که کم و بیش یک دسته منسجم از سیاست ها وجود دارد که
به کل ساخت سایت، استانداردهای سایت و به صورت کلی کانال جهانی را تنظیم می نماید، کشورهای گوناگون میتوانند دسته ای مختلف
از دستور کار ها، قانون ها، سیاست ها و بقیه سندها داشته باشند که میتواند بر فرآیند طراحی شما تأثیر مستقیم بگذارد.
کپی رایت:
جنبه های مختلفی نیز وجود دارد که سیاست های خاصی را به آن ها متصل می نماید. پی بردن مسیر شما دربارهی موضوعات متفاوت
مرتبط با کپی رایت، در مجموع قادر است سبب صرفه جویی در وقت و اشتباهات بی مورد شما گردد. به علاوه، این چیزی میباشد که شما
بایستی با جزئییات کامل درباره ی آن بدانید.
پژوهش های خود را اعمال کنید، به خصوص اگر سازمان از داده های قسمت محرمانه یا بقیه مطالب ارسال شده در سایت های دولتی
استفاده می نماید.
دامنه ها:
مراقب استفاده از دامنه باشید، چون وبسایت های سازمانهای دولتی از این لحاظ تمامامحصور شده اند و کشورهای گوناگون سیاست های
مختلفی درباره ی استفاده از دامنه و اسم دامنه دارند.
از داده ها و پیوندهای لازم استفاده فرمائید:
برای گریز از هرگونه اختلال، مدام بهتر است از مطالب و پیوندهایی که لازم میباشد در سایت نشان دهید آگاه شوید.
حذف تبلیغات:
وبسایت های دولتی برای مثال وب سایت های همگانی میباشند که از اجرای فعالیت های تبلیغاتی منع شده اند و نمی توانند برای لابی بی واسطه
یا غیرمستقیم استفاده شوند. اطمینان حاصل نمائید که هنگام انجام عمل خویش این نکته را در ذهن می سپارید.
مدیریت پیشینه :
بدانید چه نوع وب سایتی بایستی تولید کنید و با شیوه تغییر ضوابط و سیاست ها همراه باشید تا بتوانید به سازمان کمک فرمائید پرونده ها
و اسنادی را که قدیمی یا حتی منسوخ گردیده اند آرشیو یا حذف نمایند.
CMS انعطاف پذیر برای یک وبسایت قسمت دولتی چقدر مهم میباشد؟
دولت هایی که با حضور دیجیتالی خود پیشگام میباشند، قدرت یک راه خدماتی را در طراحی وب خویش درک می نمایند. این سازمان ها هر تعامل
در سایت را فرصتی برای یادگیری شیوه سرویس های عالی به شهروندان خود به صورت دیجیتالی میدانند. آنها همینطور وبسایت خود را
بر پایه ی CMS انعطاف پذیر تولید می نمایند، براین اساس میتوانند با استفاده از کامنت هایی که اخذ می نمایند به صورت مداوم تجارب
شهروندان را بهبود بخشند.
بهترین وبسایت های دولتی به خوبی سازمان یافته، دارای محتوای غنی و بسیار راحت قابل کاوش میباشند. سئوی عالی وبسایت دولتی
خدمت گرا، محتوایی که واضح باشد و از گویش ساده استفاده نماید میتواند سبب به بهبود نتایج گردد.
محتوای متمرکز گردیده، شخصی سازی شده و فونت دقیق و رنگارنگ فقط برخی از اصطلاحاتی میباشد که بر ساخت وب سایت دولتی تأثیر
میگذارند. چنانچه فکر میکنید وبسایت دولت محلی شما نمی تواند از جدیدترین و به روزترین روندهای چشم نواز به کار گیری نماید،
دوباره خوب و منطقی فکر کنید. لیست روندهای برتر طراحی وب سایت دولتی که بهدنبال برای شما آورده ایم چیزی را برای همه فراهم می نماید،
مثلا اجرای راحت به روزرسانی های طراحی که میتواند وبسایت دولتی طراحی گردیده بوسیله شمارا از وضعیت عادی به فوق العاده برساند.
در اینجا 4 مراحل وجود دارد که به دولت های محلی کمک می نماید سایت مخاطب پسندی داشته باشند.
چینش متمرکز بر محتوا
مطالب، مهمترین بخش یک سایت می باشند. به طبع از قبل بهاین زمینه اشراف داشتید، چون عمل شما این میباشد که شهروندان جامعه خویش
را باخبر کنید. امروز، ما شاهد هستیم که تعداد فزاینده ای از وبسایت ها طراحی میگردند تا به گونه های گوناگون یوزرها از محتوای برجسته و
دسترسی راحت آن ها برخوردار شوند. پس باید انتظار داشت با وبسایت هایی روبرو گردید که محتوایی مانند آلبوم عکس،
پست در شبکههایاجتماعی، فیلم و اطلاعات با ارزش را در خویش جا داده اند.
فونت بزرگ، برجسته، زیبا
در چندین سال قبل شاهد چرخش به سمت طراحی وب سایت مینیمالیستی، با فضای سپید زیاد، صفحاتی با ظاهری تمیز و فونت های ظریف
بوده ایم. حتی مطرح ترین اینفلوئنسرهای دیجیتال نیز از رنگ ها برای تاثیرگذاری استفاده می نمایند. اینستاگرام غول شبکههایاجتماعی
اخیرا لوگوی خود را اصلاح کرده و آن را از یک نشان دوربین قهوه ای به یک لوگوی نمادین صورتی، بنفش و زردرنگ تغییر داده میباشد.
انیمیشن های متحرک
به لطف توسعه های مو جود در مرورگرهای اینترنت و زبان های برنامه نویسی، فعلا استفاده از انیمیشن های تأثیرگذار، دیدنی و خوشگل
از مدام راحت تر شدهاست. انیمیشن میتواند روشی قوی برای روایت ماجرا، انتقال یک احساس یا این که نشان دادن زیبایی و فردیت
یک جامعه باشد.
نمادها و تصویرهای سه بعدی
نمادها ممکن میباشد عنصرهای طراحی کوچکی به نظر برسند (به معنای حقیقی واژه، کوچک)، البته میتوانند تأثیر زیادی در ظاهر و حس
وبسایت داشته باشند. در پیشین، زمانی که برای اولین بار استفاده از آیکون ها به جای متن رایج شد، طراحان حس می کردند که برای درک شدن،
نیاز به ایجاد نمادهایی دارند که نمایشی واقع گرایانه ای از کلمه ها داشته باشند. با گذشت سال ها، نمادها بسیار انتزاعی و یک بعدی شدند.
با خواندن این نوشتهیعلمی، میتوانید درک کنید چرا بعضی از توسعه دهندگان از طراحی سایت های دولتی ترس دارند.
فرآیند توسعه میتواند طولانی باشد و بعضی وقتها، برای آغاز فعالیت، می بایست پژوهش های وسیعی صورت بپذیرد. کلید تولید یک وبسایت عالی
برای یک سازمان دولتی در سادگی ظاهری وبسایت و پیچیدگی داخلی میباشد. وبسایت ایده آل دولتی بایستی به سادگی قابل درک
و ناوبری باشد، در عین حال بایستی با کل سیاست های مورد نیاز همخوانی داشته باشد و شامل کل خصوصیت های لازم باشد که آن را
به عبارتی صورت موجود که یک سایت دولتی میباشد، تبدیل می نماید.


 طراحی وب سایت فرش و اهمیت ساخت آن
طراحی وب سایت فرش و اهمیت ساخت آن



 گونه های موتور پردههای نایس مورد استعمال در منزل هوشمند Control4
گونه های موتور پردههای نایس مورد استعمال در منزل هوشمند Control4

 خصوصیت های گرافیکی در طراحی وب سایت روانشناسان
خصوصیت های گرافیکی در طراحی وب سایت روانشناسان مشاوره رایگان یا سوال و جواب
مشاوره رایگان یا سوال و جواب ارتقا راههای تبلیغاتی و کاهش هزینه تبلیغات
ارتقا راههای تبلیغاتی و کاهش هزینه تبلیغات





 پژوهش مخاطبین وبسایت شهرداری
پژوهش مخاطبین وبسایت شهرداری سرویس های ارائه شده در وبسایت شهرداری چیست؟
سرویس های ارائه شده در وبسایت شهرداری چیست؟ امکانات ساخت وب سایت شهرداری
امکانات ساخت وب سایت شهرداری
 با جاویژه خود وارد گفتوگو گردید
با جاویژه خود وارد گفتوگو گردید